Migration is a natural phenomenon across species, and it is happening due to better life expectancy, healthy environment, safety, and many more reason those are unknown to humankind. All in all, it's a way of nature to tell you to update and migrate to a new environment. Technology follows the same, specifically Angular. In this article, we will deep dive into the philosophy of Angular updates and how to migrate Angular project effectively.
There have been many noises across this whole upgrade related hassle faced by team and individuals. The horror related to the upgrades and migration is noticeably very high. Before dealing practically we need to psychologically decode this whole upgrade philosophy.
Especial thanks to Sukalpa Sarkar helping in to curate the content.
In this article, we will explore below points and establish a thinking to address problem in hand:
We have talked about natural migration (thanks to Animal Planet).

With the latest release of new Angular v17 its clear that the evolution is inventible. It's important for us dev to understand how to cope up with these changes. There should be some process to consider the upgrades as Angular does it religiously every six months. It's the need of the hour for mainly 2 reasons:
It's also important to recognize that it is not very simple and straight forward process to adapt to new versions. Tons of challenges will arise depending on your project and deeds:
Such issues are hard to avoid, instead need to be addressed. We will explore how to reduce such challenges by following some upgrade strategy.
With the brand-new website Angular covers the detailing for the versioning and releases. This can be easily read from here: Angular versioning and releases. If you are keen to know Angular version compatibility with packages you can explore from here: Version Compatibility.
Most importantly, Angular follows 6 month of major version release and provide long term support (LTS) to major version up till 18 months. The syntax for Angular version follows general version scheme (major.minor.patch - 7.2.8). The active versions are of 6 months, later it becomes LTS for 12 months, covering the 18 months (6 + 12) support regime.
Just by running upgrade command will not bring peace to your life until a strategy is proposed, and a process is established within your team and org to felicitate the whole migration process. Here, we are highlighting such actions that needs to be established to form a process:
Elaborating the alignment part:
To keep up with the versions we are proposing 2 simple approaches: Active (N), LTS (N-1):
| Active (N) | LTS (N - 1) |
| Keeping the app on Active version always. | Keeping the app on LTS version always. |
| Upgrade to the new Active version once it is launched. | Upgrade to new version when a new LTS is available. |
| High risk due early migration. | Low risk due to late migration. |
| Third-party packages unavailability. | Third-party packages available. |
| Lack of resources. | Tons of resources. |
| Access to new features. | Wait for new features. |
Now this is up to individual project, team and the strategy one wants to adapt. Both have pros and cons to it. But this needs to be finalized within team and org.
We must always perform a single version upgrade at a time. Angular doesn't allow multiple version upgrade at once. The Angular Update Guide comes up with below warning:
Warning: Be sure to follow the guide below to migrate your application to the new version. You can't run ng update to update Angular applications more than one major version at a time.
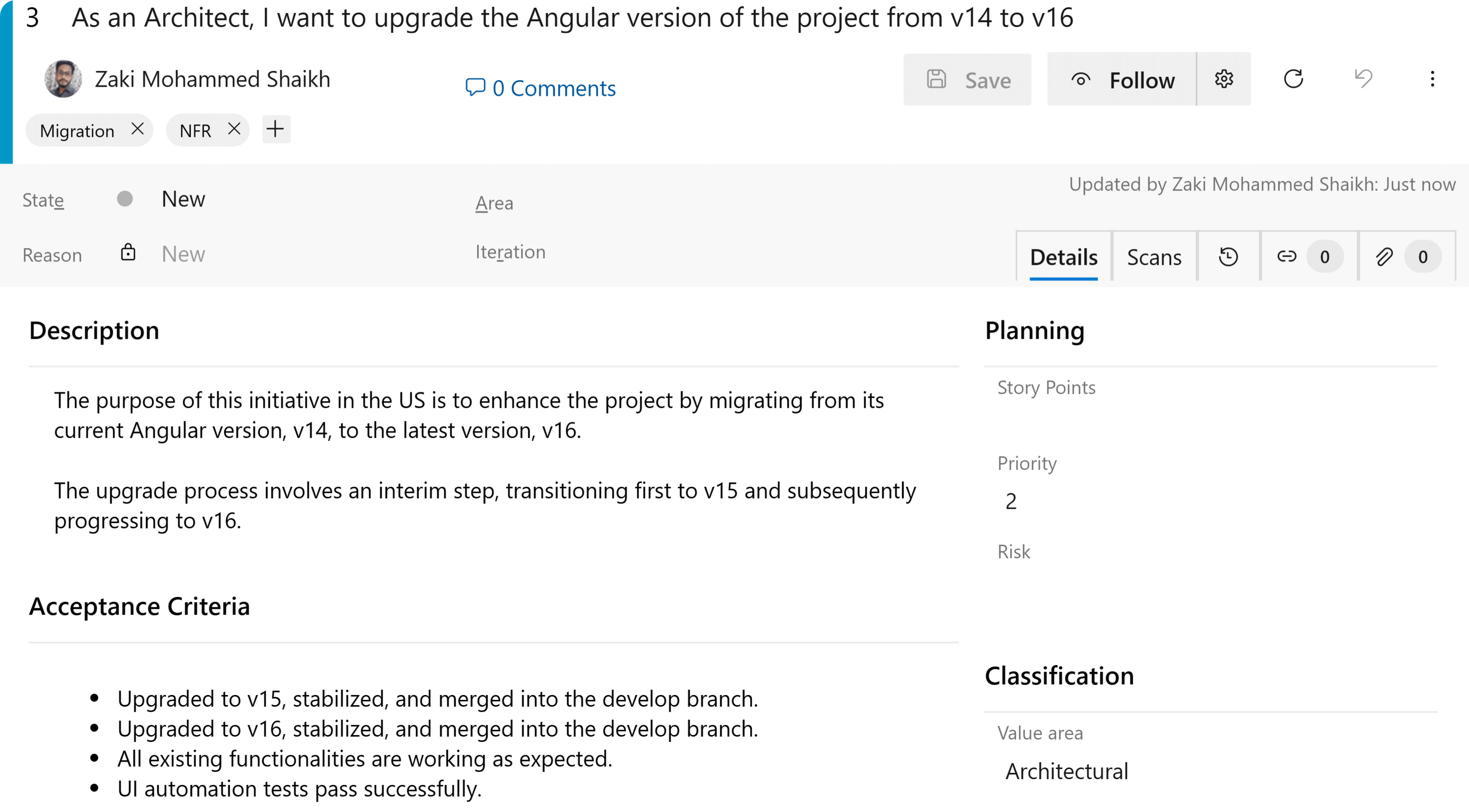
Based on above rule, observe below user story and try to identify potential problem:

Just to provide an answer, in this user story there is 2 version hop within a single user story. This is not ideal case and will leads to increase the story pointer drastically and will be difficult to manage branching and testing strategies. Multiple version hops within a same US might also increase the uncertainty of errors and issues as it will be difficult to track which version upgrade brough this demise.
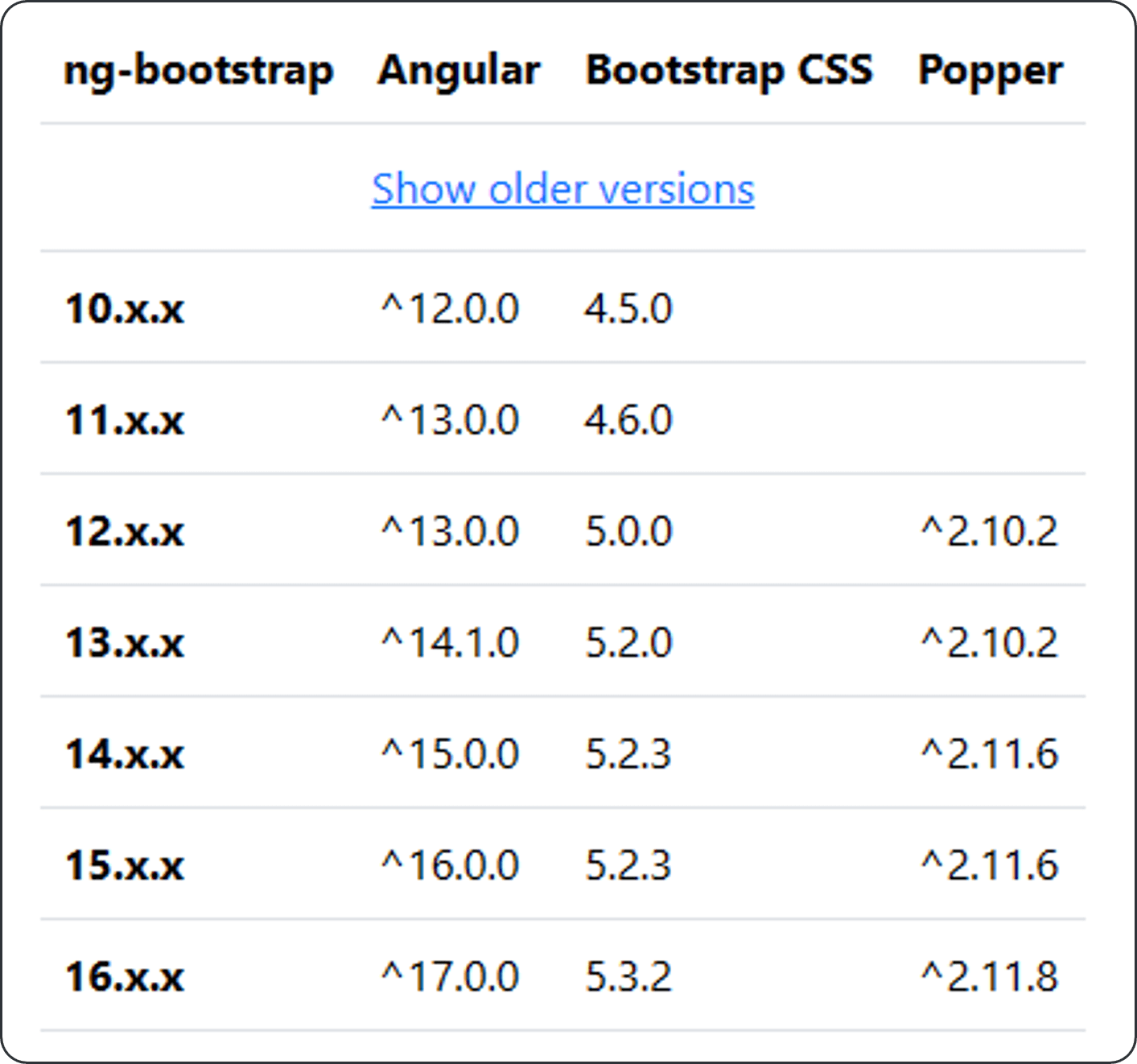
A potential pain area is keeping up with the third-party packages. Most of the migration task been nightmare due to the third-party dependencies a project carries. It's very essential to self-aware about the dependencies a project has with vulnerabilities associated with packages and their respective update cycle. It's very common to stuck in a situation where you are ready to upgrade but not your third-party deps. One can check the health of their NPM deps through Snyk Open Source Advisor. Apart from this most of such packages offer their own compatibility graph to you either on NPM page or GitHub releases section. One such example is NgBootstrap NPM page:

Under this section we will talk about:
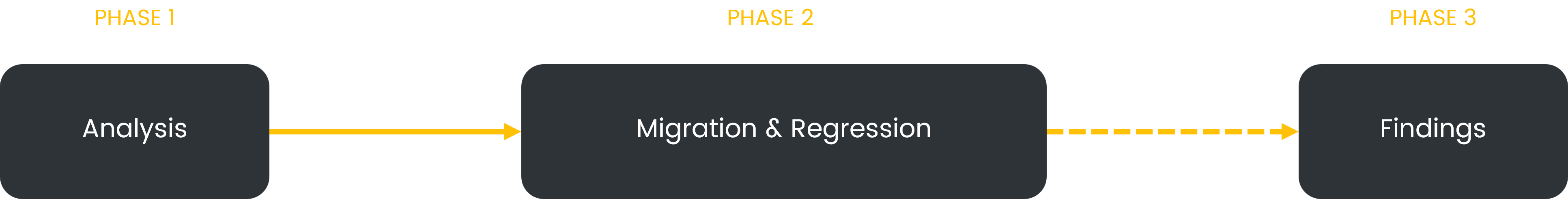
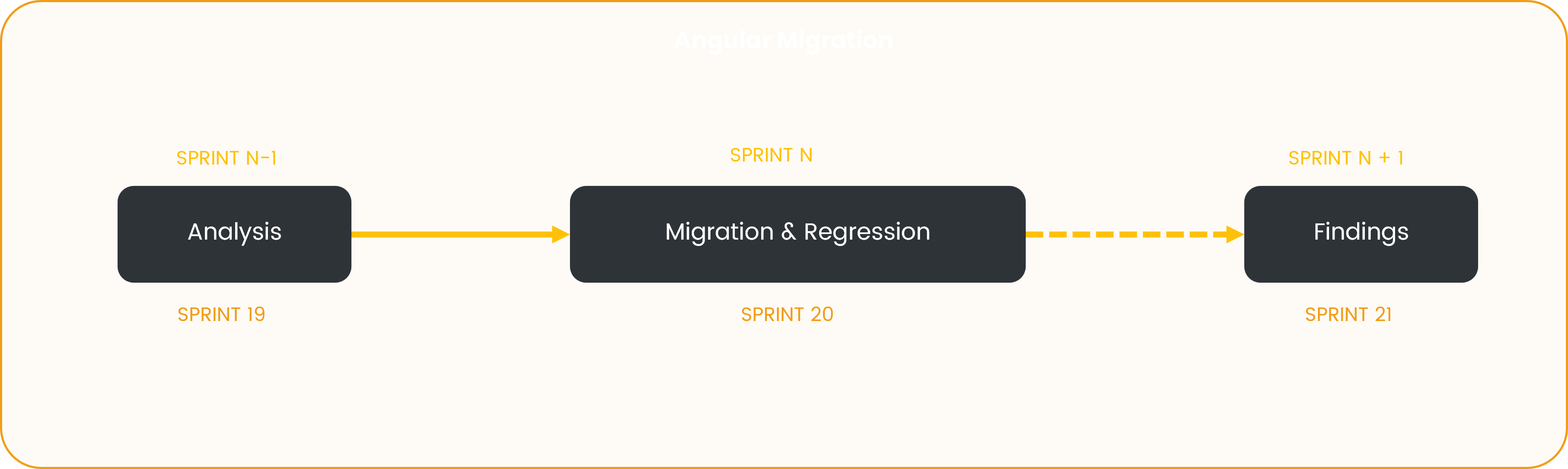
We can simply categorize the phases of execution in 3 phases:

These phases can be aligned with the sprints as shown below:
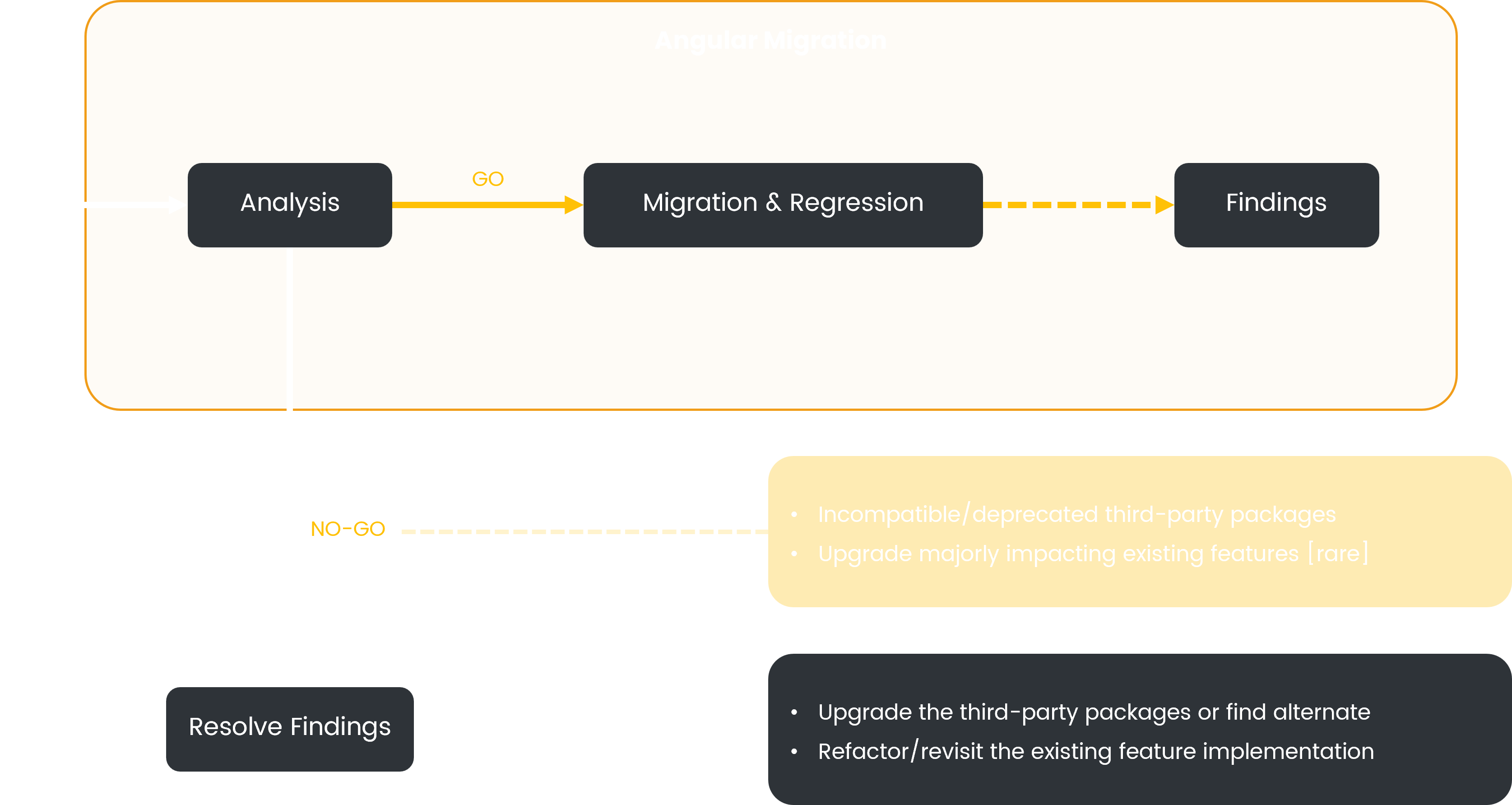
Phase 1: Analysis
Under this phase one needs to perform below steps:
Below shows the Go/No-Go decision more clearly:

Here, the No-Go criteria is stating if there is incompatible packages or impact on existing features, we need to fix such issues first before starting the migration. The resolve finding step will upgrade packages or find alternative if deprecated, also, does refactoring for the existing impacted features.
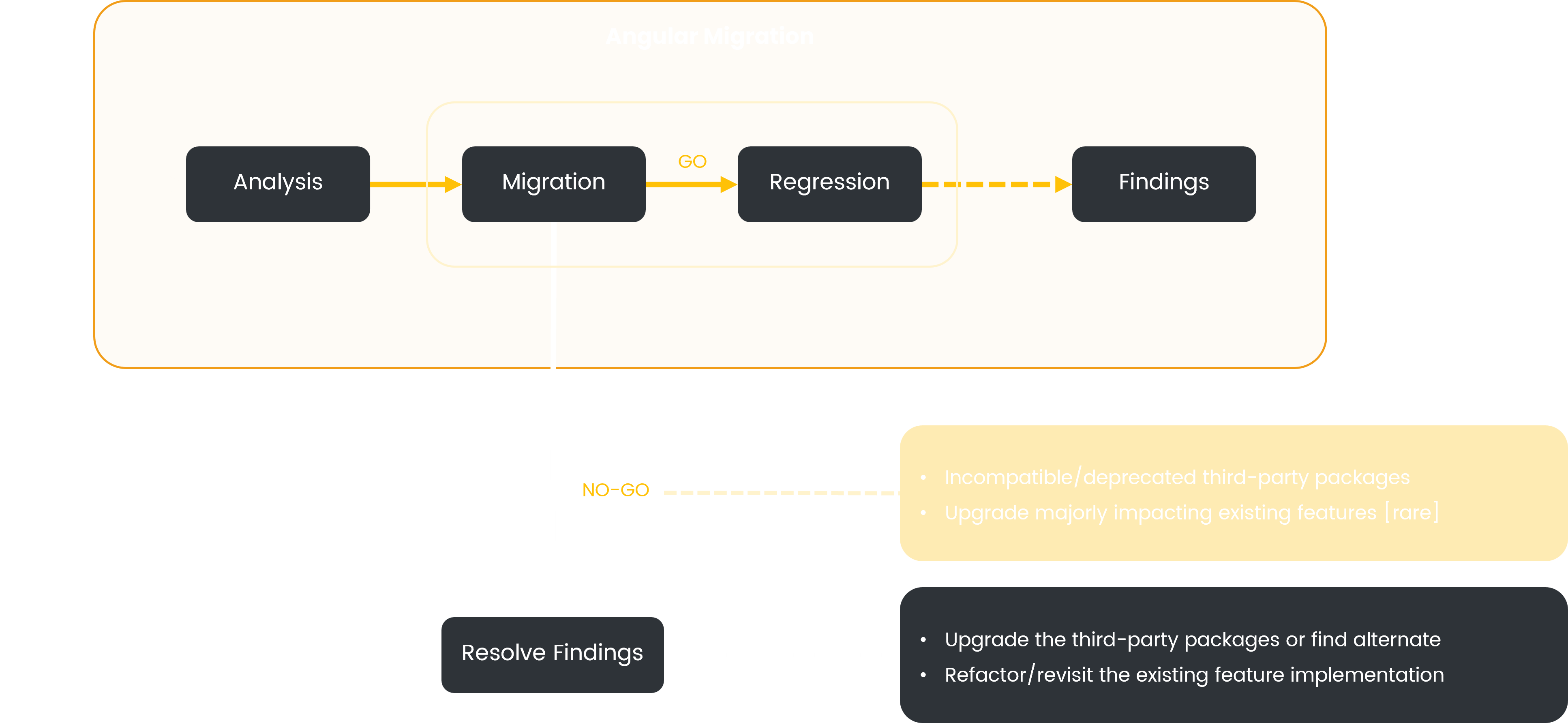
Phase 2: Migration & Regression
Below activities are performed as migration steps by the dev team:
Below shows the Go/No-Go decision of migration step of phase 2 more clearly:

Here, the No-Go criteria is not changes, in fact it's the same. Now such cases are possible but less likely to come if you have done analysis. But some surprises arrive while doing the upgrade. The fallback mechanism is same as phase 1. Notice this is one part of phase 2 where this decision is coming from dev team.
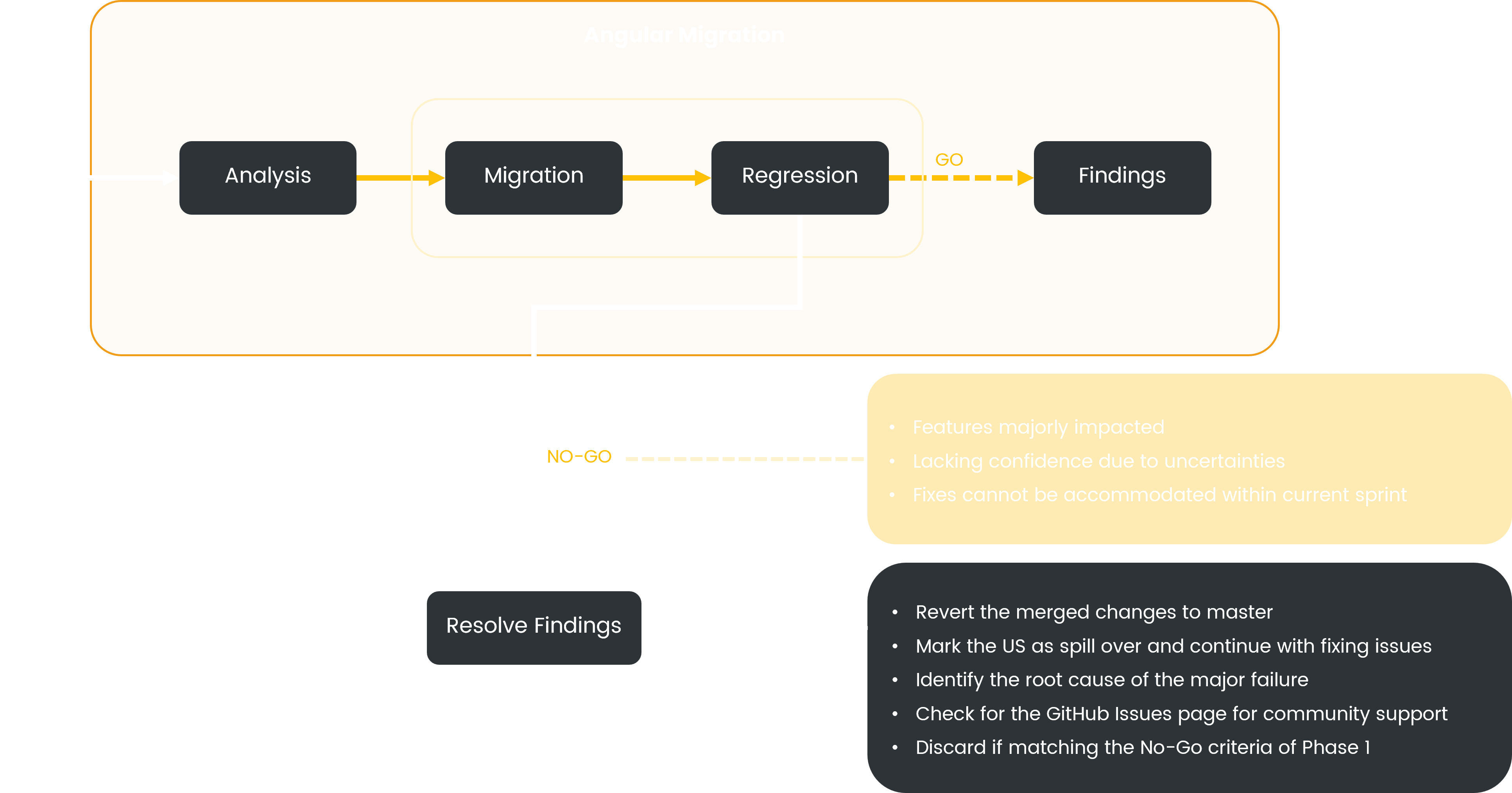
Below activities are performed as regression steps by the QA team:
Below shows the Go/No-Go decision of migration step of phase 2 more clearly:

Here, the No-Go criteria focused on feature impact and lacking confidence due to uncertain issues or glitches. In such cases the rollback must be performed, and the migration must be discarded until the fixes is completed the resumed with migration.
Another reason is more process related, if there is a lot of back-and-forth changes happening between dev and QA which might leads to spill over a continuation to next sprint signal must be given. In such case there is no discard needed instead migration will continued in the next sprint too.
Phase 3: Findings
This is continuation phase post migration phase, till the new version upgrade happens. Under this phase one needs to perform below steps:
Effort Estimation
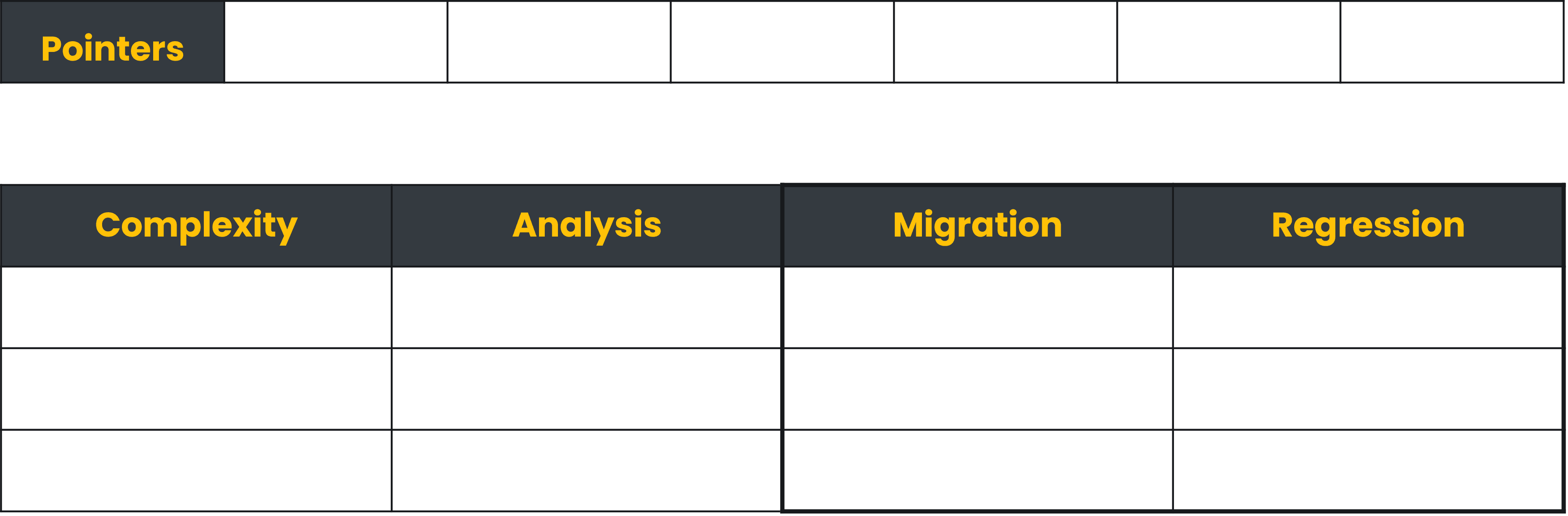
Below shows some user story pointers (Fibonacci series) and these are assigned to phases based on app complexity:

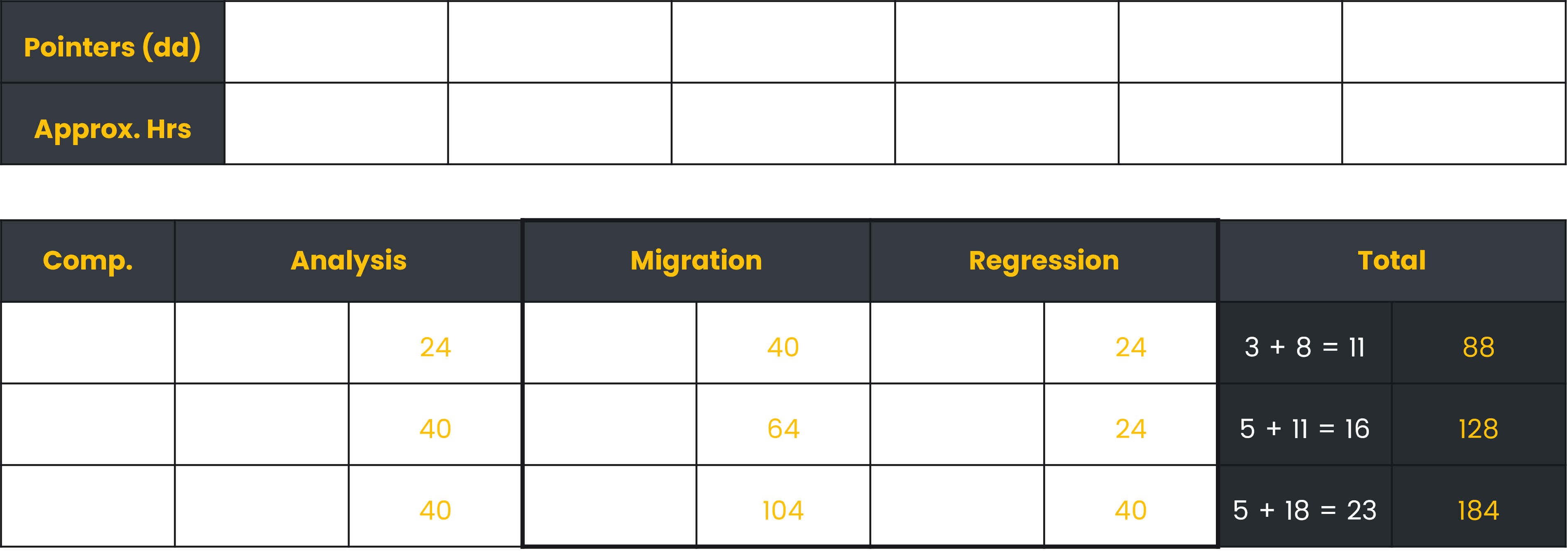
It can be clearly seen that the pointers are high for migration work followed by regression and finally analysis. Giving hours to this estimation it will look like this:

Here, if we are assuming 3 pointers means 24 hours (~3 days) then every pointer denotes days. All-in-all we can say it's around 25-30 days of activity if carried for a large-scale project.
Note that these are assumptions and approx. estimations, this will surely differ from project to project.
This will lead us to answer next question, how to determine app complexity.
App Complexity
Consider below factors to define complexity of an app:
Based on these app will be categorized as Basic, Medium or Advanced.
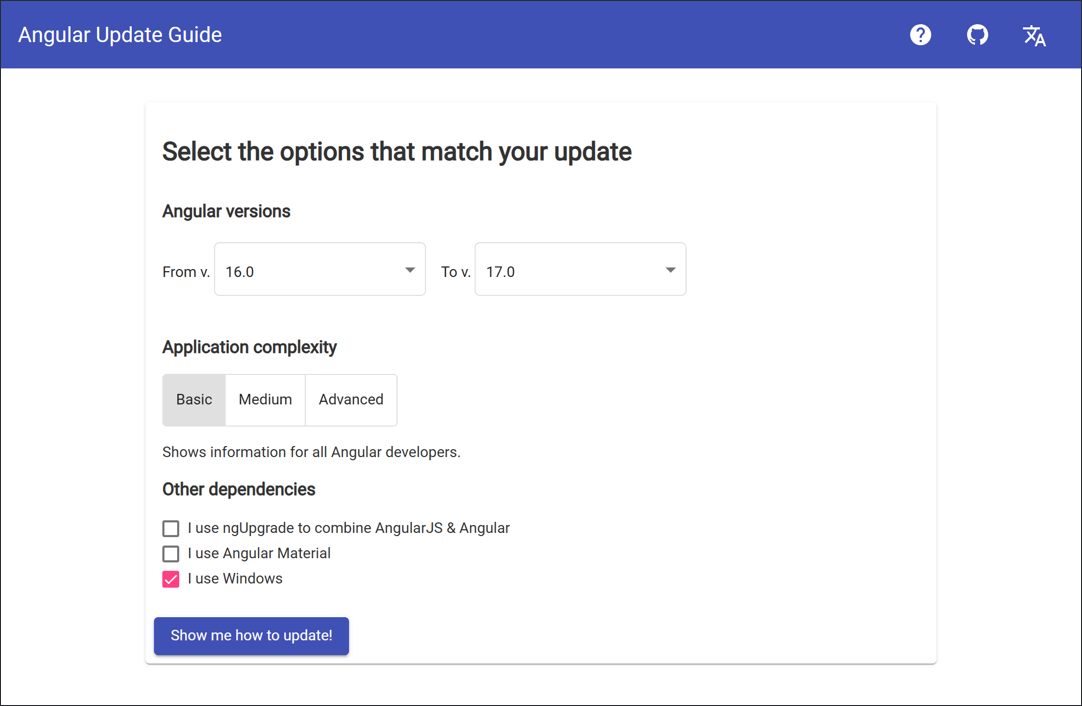
Resolving biggest mystery of this article, there is no migration tool (you are all alone). Just kidding, but its true though, there is no migration tool, instead there is an Angular Update Guide and bunch of command those will be more than enough to upgrade your app. The guide looks like this:

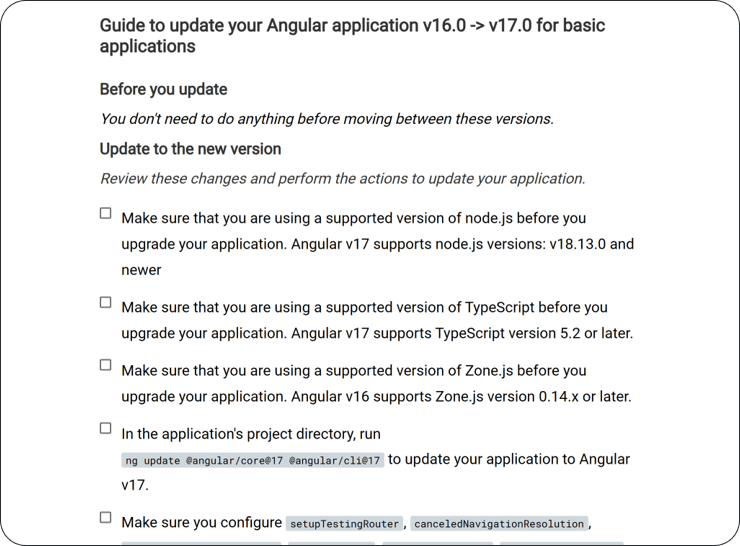
Here, the previously stated app complexity criteria will help you to categorize your selection. When you click on the action button, you will see bunch of check marks to complete in order to do the upgrade from one version to another:

Here, notice that some of the steps are stating to upgrade Node, TypeScript and its also showing the upgrade command:
ng update @angular/core@17 @angular/cli@17Let us take a bare minimum example to travers through these steps.
First create an Angular project in any version you like. Now, this is itself a challenge, because if you install Angular CLI of one version then you can create an app in that version only. But for an example we want to create an app in older version. For this we will take help of NPX command.
For an example we will create an app in v16 and will upgrade it to v17. For this we are keeping app a "Hello World", doing no changes in the code base:
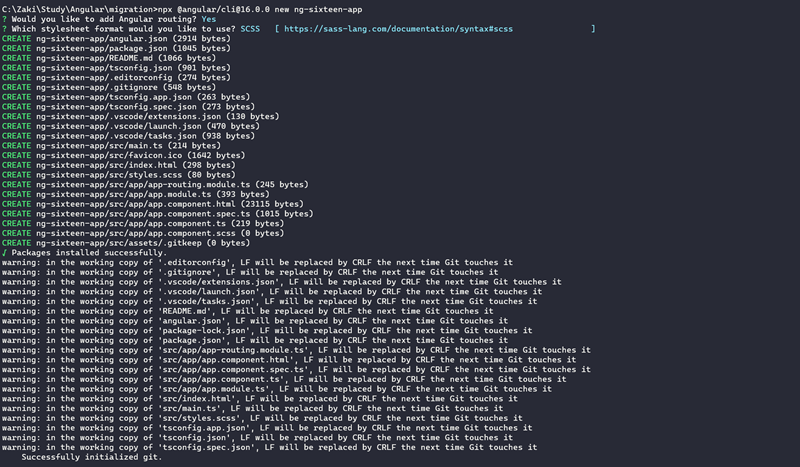
Create v16 Angular app:
npx @angular/cli@16.0.0 new ng-sixteen-appYou will see below screen once you run this in your machine:

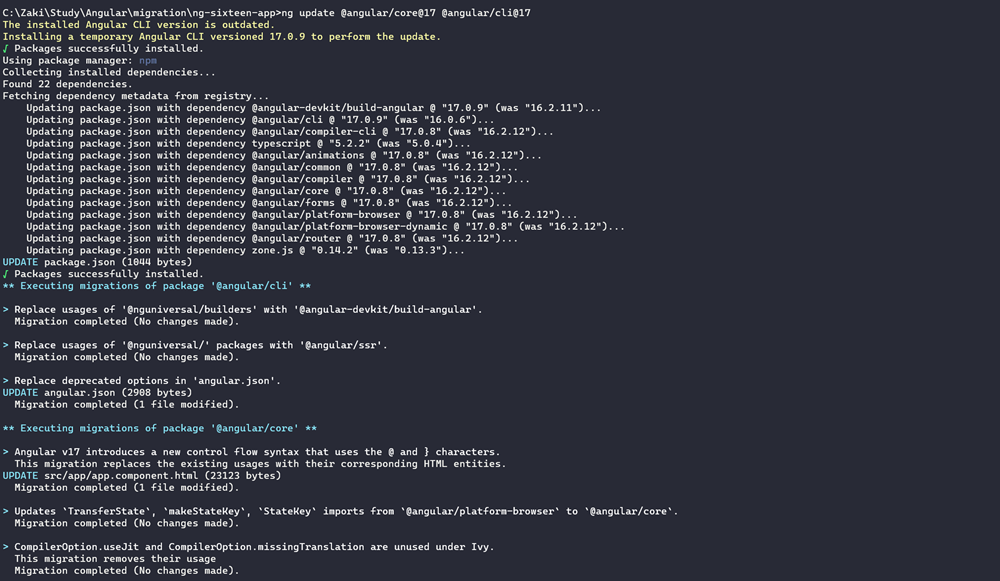
Once done run below command to upgrade it to v17:
ng update @angular/core@17 @angular/cli@17
Here, you can see CLI and Core packages got updated without any console error, we are all set.
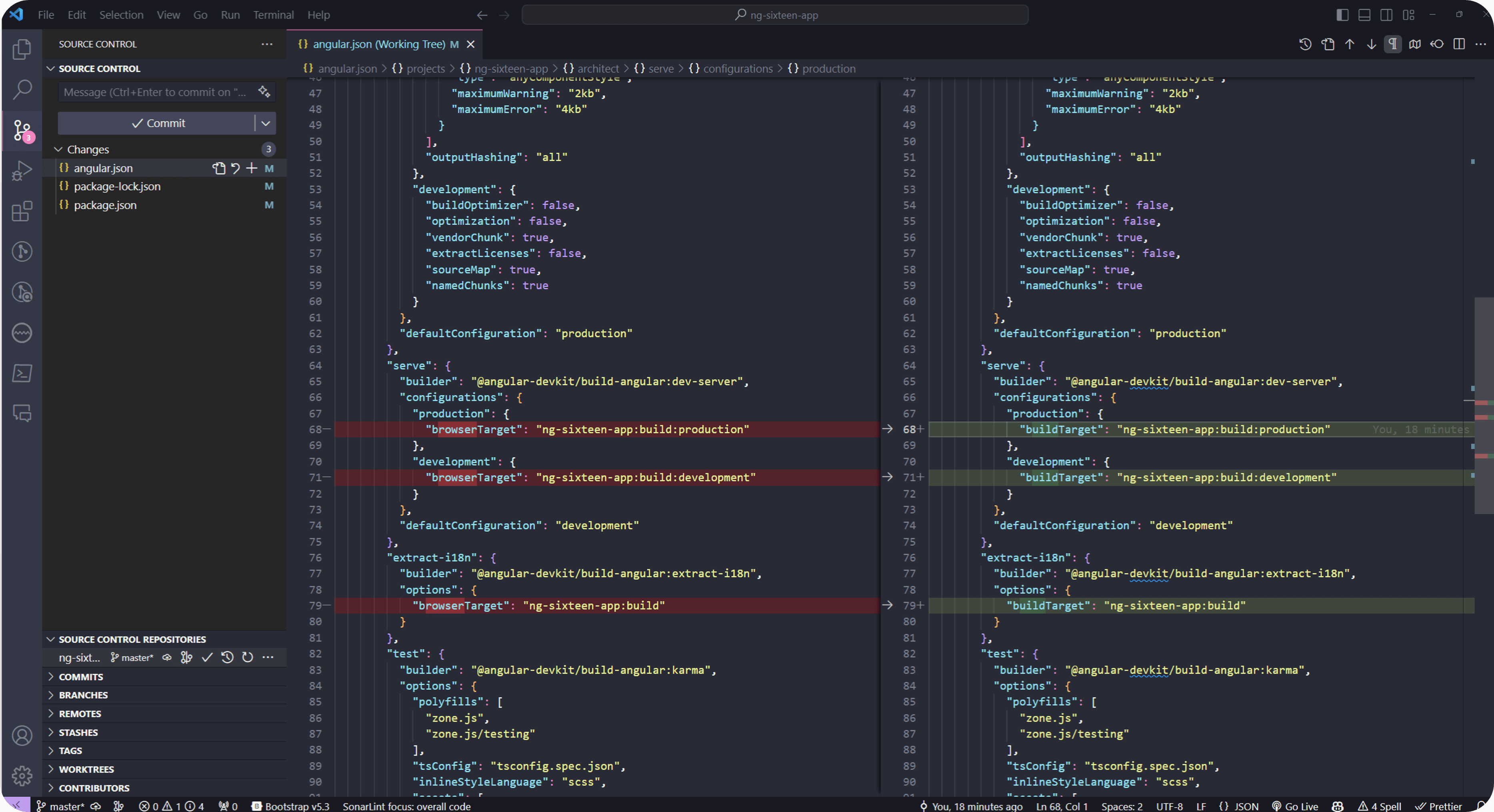
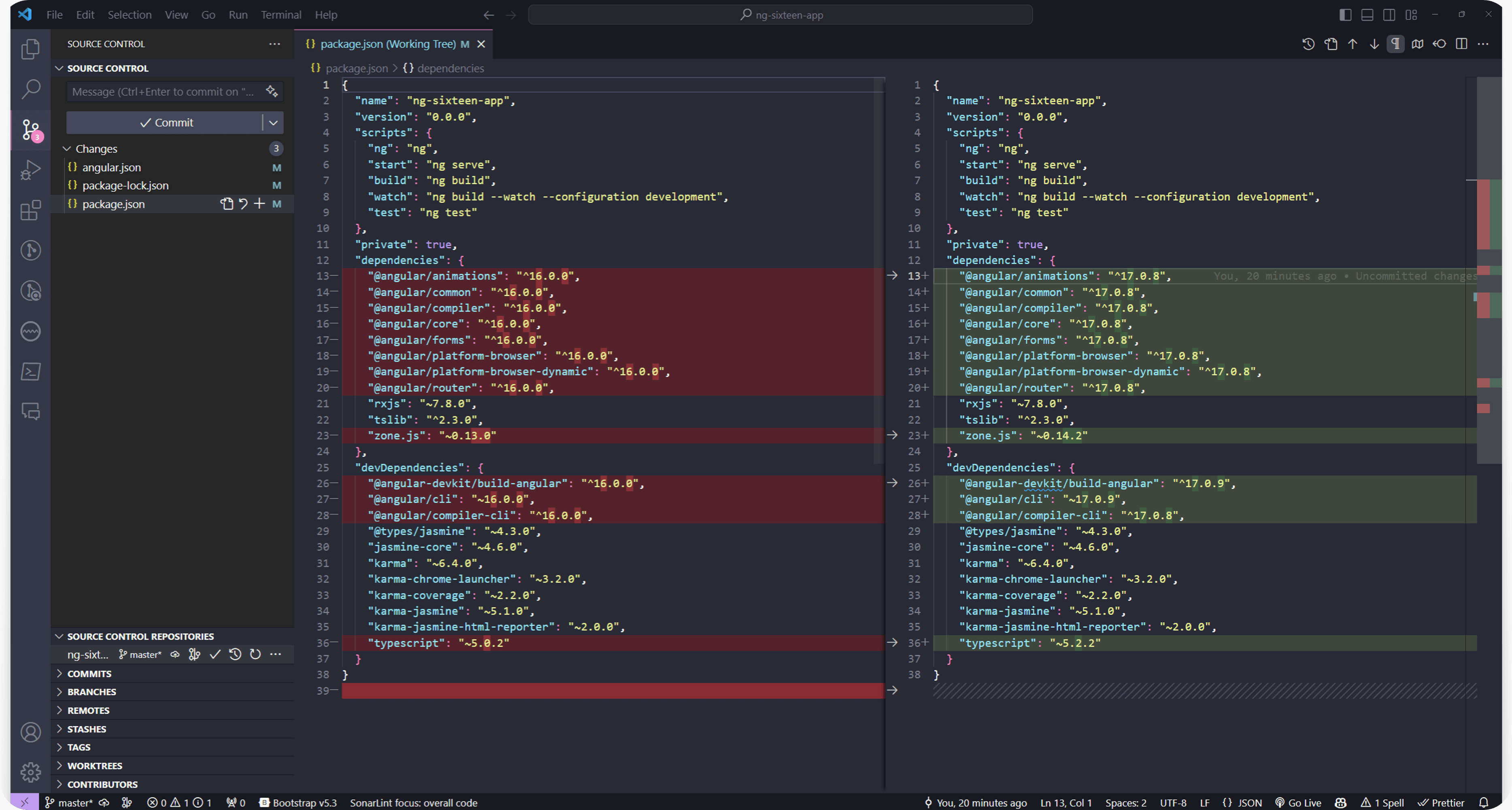
Let us see the changes in the VS Code, how many files got updated:

This is angular.json file where we are seeing bunch of property changes.

Here, we can see all the Angular related packages got a version transformation.
That bring us to finishing off this topic. Notable mention here would be, we are not saying this is the only way, here every project can determine their own way of upgrading. But here what we are trying to highlight the pain associated with Angular upgrade itself and how to mitigate it and make it hassle free. By adapting to some strategy, team awareness, knowledge building can bring noticeable changes. Defne your own ways and approaches, feel free to highlight your migration/upgrade story in the comments.



December 31, 2020

October 19, 2020

March 02, 2022