A tool for salvation and exploration of your beloved Angular app. It is what's inside that matters; NgFate will provide your app's inside, app structure, component routes, dependencies and relations. Made by CodeOmelet with love and a bunch of sleepless nights using dotnet csharp. In this article, we will walk you through, what, why and how of NgFate so that you can deep dive inside your Angular app.
For quick read. Checkout this amazing album!


When our Angular app grows it brings a lot of modules and components to manage and keep track of. One of the problems which I personally face when I start working on any new Angular app is getting the hold on the structure of the application. It is challenging to understand a project who's who quickly and it takes a good amount of time. To address this problem once it for all, I thought why not we just create a tool that shows a hierarchy and relation between the modules and components. This tool will tell whether the component is routed or not, where it's been referred and used, how many components are there in a module etc.
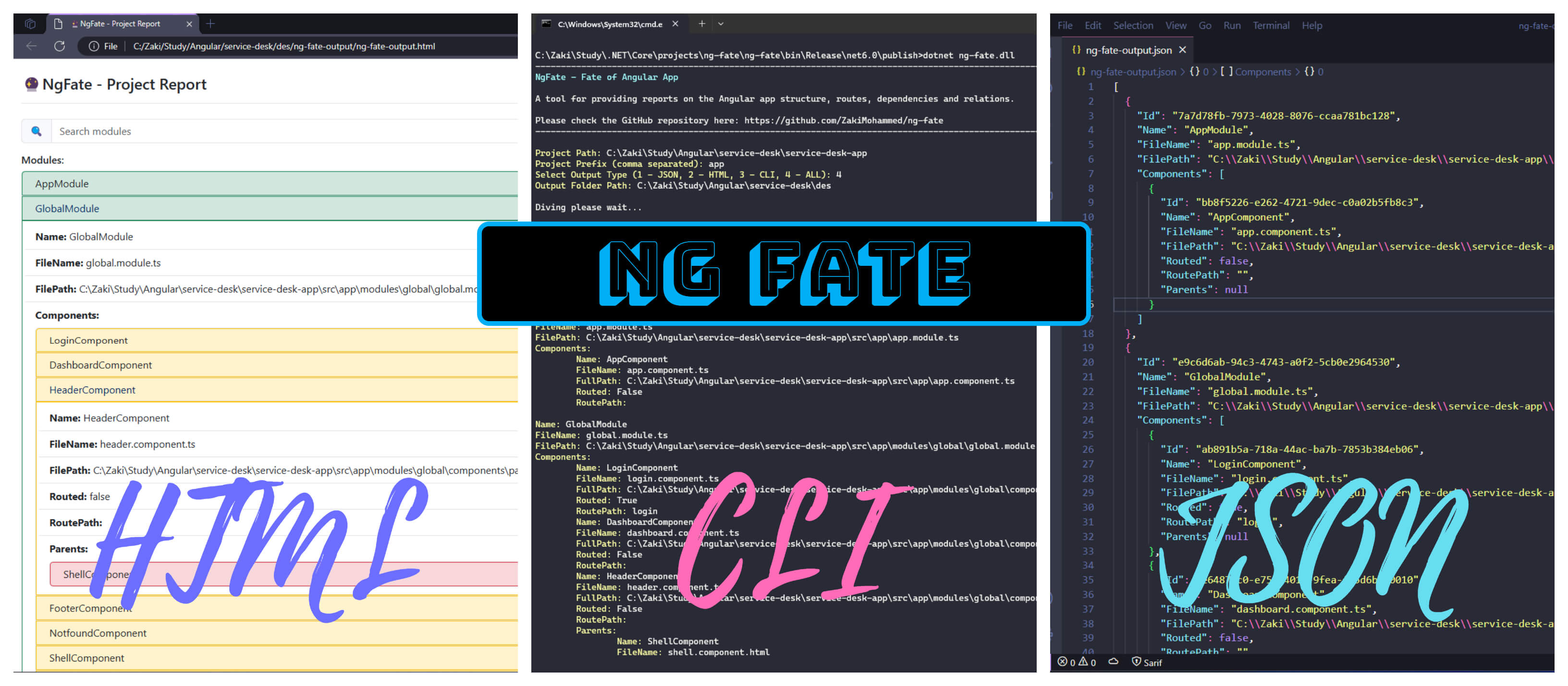
For this I have taken an oath to create a tool that will put a full stop to this suffering and help me and other fellow developers to get a relief. Introducing NgFate tool, built using .NET 6 and C#, providing you bunch of options to view your project structure and hierarchy (JSON, HTML, CLI, etc.).
In this article we will go through below points to explore NgFate:
The tool is published to GitHub repository NgFate. Below shows the download and dotnet run steps:
C:\Users\zshaikh>cd C:\Users\zshaikh\Downloads\publishC:\Users\zshaikh>ng-fate.exeC:\Users\zshaikh>dotnet ng-fate.dllThe tool requires bunch of input from you in order to generate the report of your app.
An example of such input values are shown below:
Below gives detailing to these inputs:
Below shows recording of the above performed steps:
Currently the NgFate is rookie and have to evolve a lot. For starter the tool is looking for some ideal structuring of the Angular project as per the Angular official document.
Check and verify if your app is adhering to these limitations:
The NgFate is working on below base algorithm right now:
To support the above algorithm below data structure is at core of the tool:
[
// 1. get all '.module.ts' files
{
name: 'AppModule',
fileName: 'app.module.ts',
components: [
// 2. get all 'declarations' array data from NgModules
{
name: 'LoginComponent',
fileName: 'login.component.ts', // 3. decompose fileName based on camelCasing of name
filePath: 'src/app/pages/login.component.ts', // 4. get file path by search fileName in the directory
routed: true, // 5. read '*-routing.module.ts' file and search name of component if existed
routePath: 'login', // 6. get the path name while searching for component in routing file
parents: [],
},
{
name: 'HeaderComponent',
fileName: 'header.component.ts',
filePath: 'src/app/components/header.component.ts',
routed: false, // 5. read '*-routing.module.ts' file and search name of component if existed
routePath: null,
parents: [
// 7. search for 'header.component.html' file in entire project and get the .html parent files
{
name: 'MainComponent',
fileName: 'main.component.ts', // 8. decompose fileName from name
filePath: 'src/app/components/main.component.ts', // 4. get file path by search fileName in the directory
},
],
},
],
},
];For the interstellar travel of NgFate below are some key features considered as a future scope for the tool:



December 31, 2020

October 19, 2020

March 02, 2022