Soul pretty but code prettier. We now run by this quote, to maintain our code formatting top notch. Thanks to Prettier to take away this burden from the dev community, and with the support of ESLint being pretty becomes a mandate; to maintain overall code quality. In this article, we will learn how to configure Prettier in React Vite app.
The Prettier is super awesome package which performs so well that with a blink of an eye you can see your entire code base formatted. If you are following along with CodeOmelet posts, Prettier configuration has already been seen and covered along with Angular, in this Angular Prettier ESLint Configuration article, we will follow the same tone. Previously in React ESLint Configuration, we have seen how to configure ESLint with React Vite app, which will be helpful to continue the inclusion of Prettier as ESLint rule. Please read the previous article to understand how to deal with ESLint in React world if you have not seen already.
We will head in the direction:

Add Prettier to the project as dev dependency:
npm install --save-dev --save-exact prettierCheckout the installation guide if you are facing any trouble with the setup - Prettier Install.
Create a Prettier configuration file ".prettierrc.cjs" to control the Prettier configurations at project level.
module.exports = {
singleQuote: true,
bracketSameLine: true,
endOfLine: 'auto',
};Here, we are updating some of the few settings:
Check out more about - Prettier Options.
Add a prettier command to run for entire project to format all of the files at once, this command can be handy to use in order to format the entire project.
{
"scripts": {
"prettier:write": "prettier --config .prettierrc --write .",
"prettier:check": "prettier --config .prettierrc --check .",
}
}Here, the "prettier:check" command will show you the number of files those are having formatter issues, while the "prettier:write" will format the non-formatted files all at once. We are mentioning the config file name ".prettierrc".
Check out more about - Prettier CLI.
Create a Prettier ignore file ".prettierignore" to control which file to avoid for formatting.
node_modules
package-lock.json
dist
lint-*Here, we are ignoring the entire dist folder with any files it contains and the "package.json" file in particular; also, we are ignoring any file starting with "lint-" pattern. If you want to know more about ignoring files from Prettier, you can check the - Prettier Ignore Files.
Understand the philosophy of formatting with ESLint + Prettier from: Formatting Philosophy.
These 2 packages are required for adding Prettier rule to ESLint:
Add eslint-config-prettier to project:
npm install --save-dev eslint-config-prettierAdd eslint-plugin-prettier and prettier to project:
npm install --save-dev eslint-plugin-prettierAdd Prettier rules to .eslintrc.cjs:
module.exports = {
extends: [
...
'plugin:prettier/recommended'
],
};Here, we are adding the prettier rule to the extends array for .ts and .html files.

There is VS Code extension for Prettier - VS Code Extension Prettier, that works seamlessly to auto format the code at the time when you are developing. You simply need to install this extension and the rest will be taken care by the extension, it will read the configuration present in your project and provides error or warning accordingly.
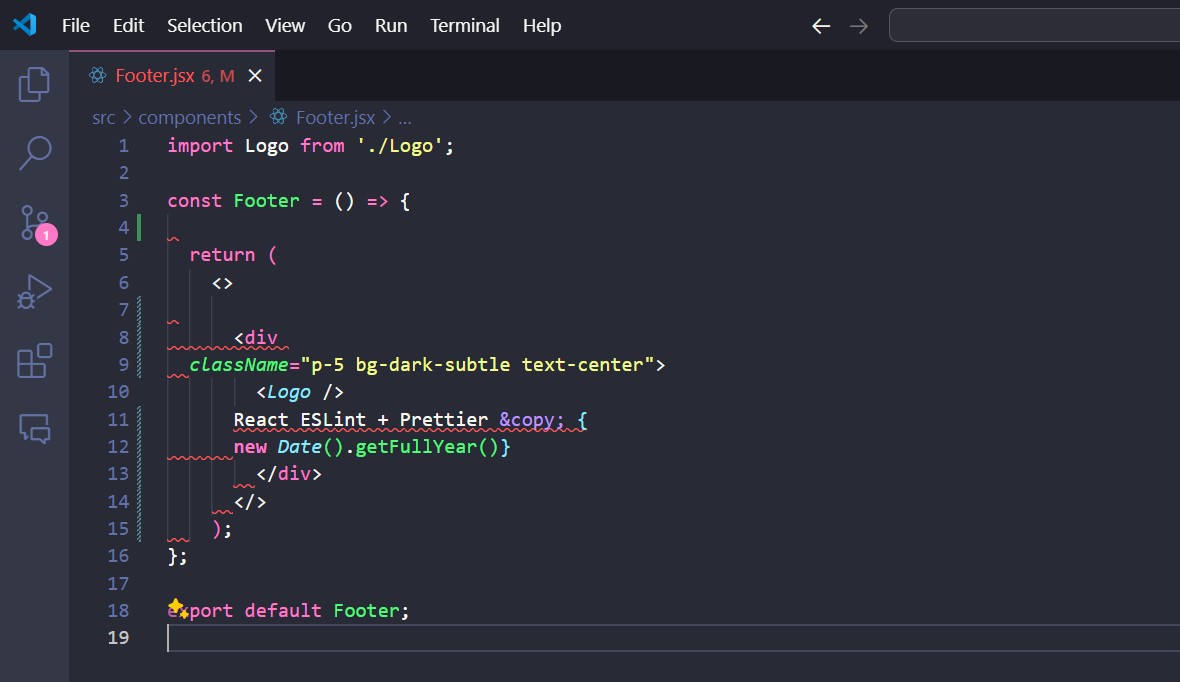
Let us see the prettier rule in full swing. For this we will rapture the formatting of Footer.jsx component. Below shows how you will get notified if there are any formatting issue and possible ways to fix them.
VS Code:

Here, the VS Code ESLint extension start showing errors on these formatting issues.
Prettier Check Command:
npm run prettier:check
> react-eslint-prettier@0.0.0 prettier:check
> prettier --config .prettierrc.cjs --check .
Checking formatting...
[warn] src/components/Footer.jsx
[warn] Code style issues found in the above file. Run Prettier to fix.Here, this command shows the file which has code style issue which is Footer.jsx.
ESLint Command:
npm run lint
> react-eslint-prettier@0.0.0 lint
> eslint . --ext js,jsx --report-unused-disable-directives --max-warnings 0
C:\react-eslint-prettier\src\components\Footer.jsx
4:1 error Delete `??` prettier/prettier
7:1 error Replace `??······<div·??··` with `······<div·` prettier/prettier
11:7 error Replace `React·ESLint·+·Prettier·©·{??······` with `··React·ESLint·+·Prettier·©·{` prettier/prettier
13:7 error Delete `··` prettier/prettier
14:5 error Delete `··` prettier/prettier
15:1 error Delete `··` prettier/prettier
? 6 problems (6 errors, 0 warnings)
6 errors and 0 warnings potentially fixable with the `--fix` option.Here, after running the lint command we can see the ESLint showing the formatting issue as error, and on the right side it mentioning the originator of this error which is Prettier rule. You can even run the "npm run lint:html" command to check the HTML format of lint error.
Closing Words
Setting up a formatter should be the part of initial activities which we carry out at the beginning of the project. So, that it will give a control over the code format, and you can avoid silly formatting issues introduced by the dev team while developing the app. As the Prettier added as an ESLint rule we can run the lint command on the CI pipelines, whenever a PR is raised towards main branch.



December 31, 2020

October 19, 2020

March 02, 2022